今日は私がブログに画像を貼るときに使っているツールをご紹介します。
使っているツール
私が使っているのは、Snipping Toolというアプリです。
Snipping Toolとは、Windowsに最初から搭載されているPC画面を切り取ったり、切り取った画像を編集することが出来るアプリのことです。
Snipping Toolは、左下の検索欄に「Snipping Tool」と入力すれば出てきます。
若しくは、左下Windowsロゴマーク→アプリ一覧の「W」項目→Windowsアクセサリで、その中から「Snipping Tool」を起動することも出来ます。
Snipping Toolの使い方
基本的な使い方
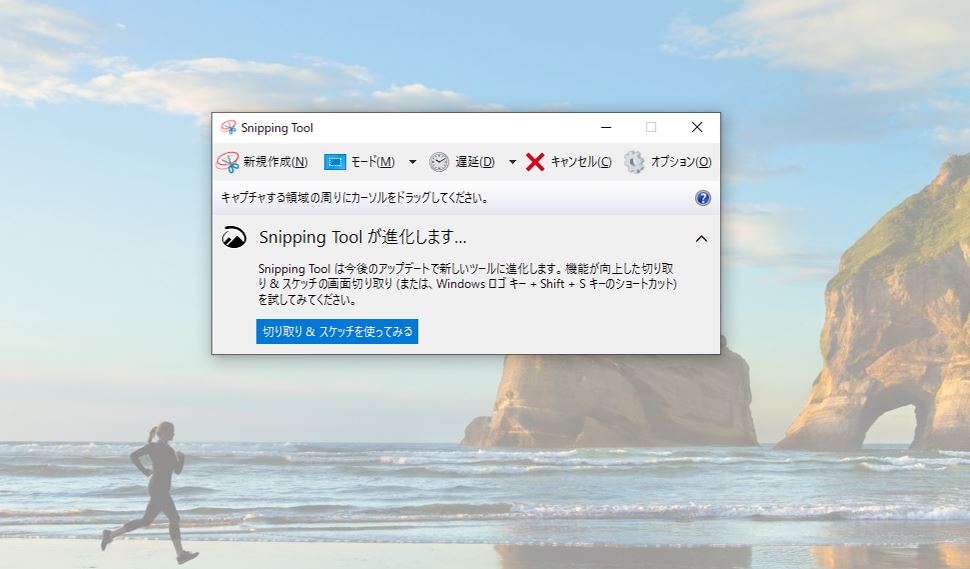
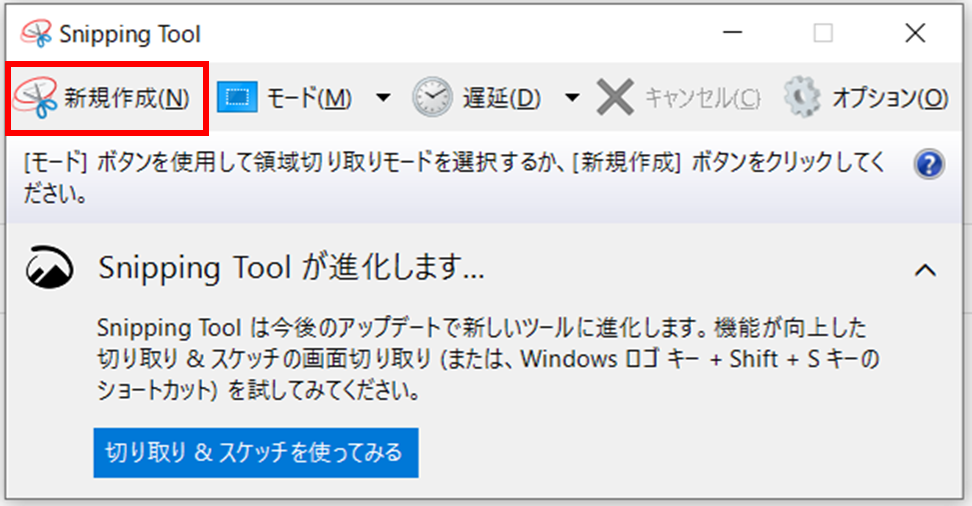
Snipping Toolを起動したら、下記操作パネルが表示されるので、切り取りをしたい画面を映しながら、「新規作成」をクリックします。

すると、一旦画面が白くなり、好きな場所(範囲)を切り取りすることが出来ます。
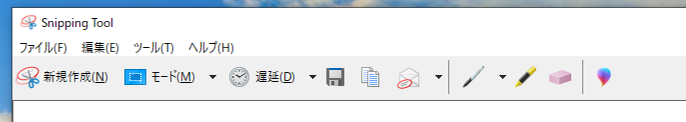
画面の切り取りが完了すると、下記のような編集画面になるので、「ファイル」→「名前を付けて保存」で画像ファイル(JPEGなど)として保存することが出来ます。

若しくは、「編集」→「ペイント3Dで編集」で図形やスタンプなどをさらにつけるなどの加工をすることも出来ます。(加工後のファイルももちろん保存できます)
切り取った画像のブログへの張り付け方
では次に、上記で切り取った画像をどのようにブログに張り付けているのかというと、2つの方法を使い分けています。
- 切り取った画像を右クリック→コピー→ブログへ貼り付け
- 切り取った画像を右クリック→Excelへ貼り付け→加工→「図の形式」で「グループ化」をクリック→画像コピー→ブログへ貼り付け
一つ目の方法は、特に加工が不要な場合です。
特に加工する必要がないので、切り取った画像を右クリックでコピーを選択すれば、そのままコピペでブログの記事編集画面へ張り付けることが出来ます。
※なお、私が使っているワードプレスのテーマはswellですが、もし別テーマで貼り付けが出来ない場合には別の方法をお試しください。
二つ目の方法は、強調したい箇所に赤枠を付したり、コメントを付けるなどの加工が必要になる画像の場合です。
例えば、↓のような画像です。

上記のように加工する場合には、色々な加工方法はあると思いますが、私の場合はExcelを利用しています。
Excelで図形やコメントを挿入し、画像上に重ねているすべてのオブジェクトを、「図の形式」で「グループ化」をすることで、一つの画像にすることが出来ます。
画像の加工が完了したら、その加工後の画像をコピペでブログに張り付けることが出来ます。
まとめ
PC画面に移っているものであれば、Snipping Toolを使うことで簡単にブログ記事に張り付けることが出来ます。
とても簡単なので、オススメです^^